Tag: wordpress
-

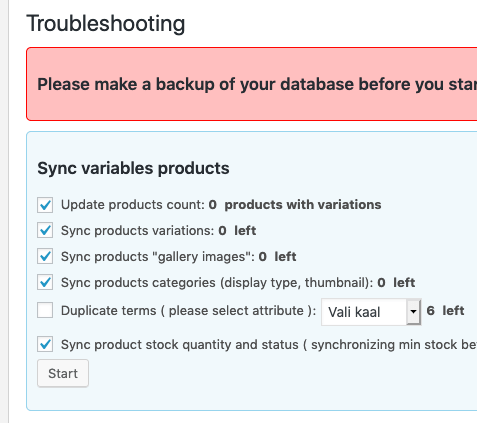
WooCommerce Multilingual translated variations’ quantity out of sync fix
This PHP script may help if WooCommerce Multilingual product variation quantities are getting out of sync. Basically what it does is it deletes old “post_product_variation” relations from icl_translations table and creates new ones (and the ones which were already missing – that’s where the problem is) using pure PHP mysqli connection rather than any WordPress/WooCommerce…
-

Add custom fields under wp general settings
To add custom fields under wordpress general settings without hacking core code use this as example. Of course you can make it better and write some fancy class for doing this. add_filter(‘admin_init’, ‘my_general_settings_register_fields’); function my_general_settings_register_fields() { register_setting(‘general’, ‘my_field’, ‘esc_attr’); add_settings_field(‘my_field’, ‘<label for=”my_field”>’.__(‘My Field’ , ‘my_field’ ).'</label>’ , ‘my_general_settings_fields_html’, ‘general’); } function my_general_settings_fields_html() { $value =…
-

WordPress update without ftp
To use wordpress update and install plugins without ftp add following line to wp-config.php. define(‘FS_METHOD’, ‘direct’); Read more about proper config params: http://codex.wordpress.org/Editing_wp-config.php#FTP.2FSSH_Constants
-

Disable wordpress core updates display
Ever had a situation where you have given admin right to the client? What usally happens is that client will update the wordpress core. If we are talking about custom solutions, its most definitely not safe to update the core. Here’s a solution for disabling the opportunity to update WordPress core. add_action( ‘init’, create_function( ‘$a’,…
-

Plugin GeoMashup
GeoMashup plugin usage in WordPress template files. <?php echo GeoMashup::map(); ?>
-

XHTML SEO friendly sample header
Standard solution for developing WordPress header. SEO friendly and can be copied every time new template is created. <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xmlns=”http://www.w3.org/1999/xhtml” <?php language_attributes(); ?>> <head profile=”http://gmpg.org/xfn/11″> <meta http-equiv=”Content-Type” content=”<?php bloginfo(‘html_type’); ?>; charset=<?php bloginfo(‘charset’); ?>” /> <title><?php wp_title(‘|’, true, ‘right’); ?> <?php bloginfo(‘name’); ?></title> <link rel=”pingback” href=”<?php bloginfo(‘pingback_url’); ?>”…
-

Show custom field if one exists
Often we have custom fields in containers ( DIV, SPAN etc. ) designed by CSS. Here’s a solution for displaying custom field content, if one exists. <?php if ( get_post_meta($post->ID, ‘custom-field-name’, true) ) : ?> <?php echo get_post_meta($post->ID, ‘custom-field-name’, true); ?> <?php endif; ?>